1. 설명
자바스크립트로 차트기능을 구현할려면 코드 족히 몇백줄 이상은 채워야 합니다 ㅜ
하지만 손쉽게 차트기능을 사용할 수 있도록 많은 자바스크립트 라이브러리가 있습니다.
기본적으로 자바스크립트 차트 라이브러리는 Svg와 Canvas의 그리는방식으로 나뉩니다.
여기서 사용할 Chart.js은 Canvas입니다.
홈페이지 : http://www.chartjs.org/
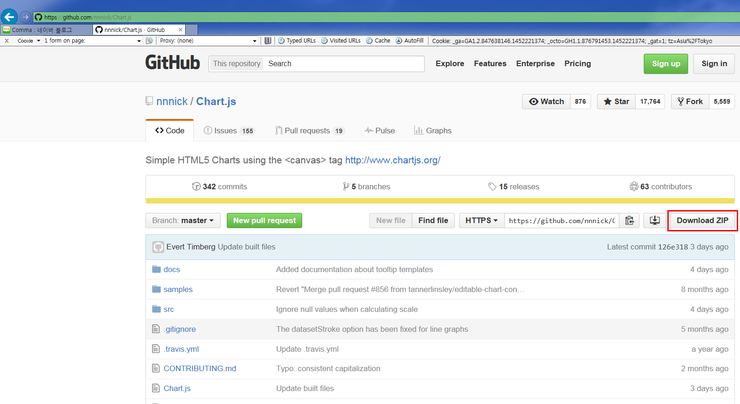
github : https://github.com/nnnick/Chart.js
라이선스 : MIT License(오픈 소스)
레퍼런스 : http://www.chartjs.org/docs/#getting-started
2. 사용법

1. http://www.chartjs.org/에 접속해서 Download 버튼을 클릭

2. Download ZIP 버튼을 클릭

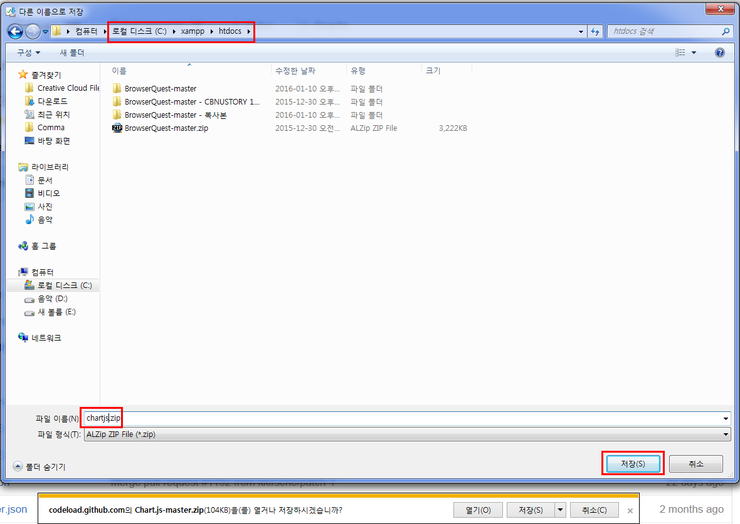
3. chartjs.zip으로 이름을 바꾸고 웹 기본 디렉토리에 저장(웹서버 폴더 경로는 사용자마다 다 다릅니다)

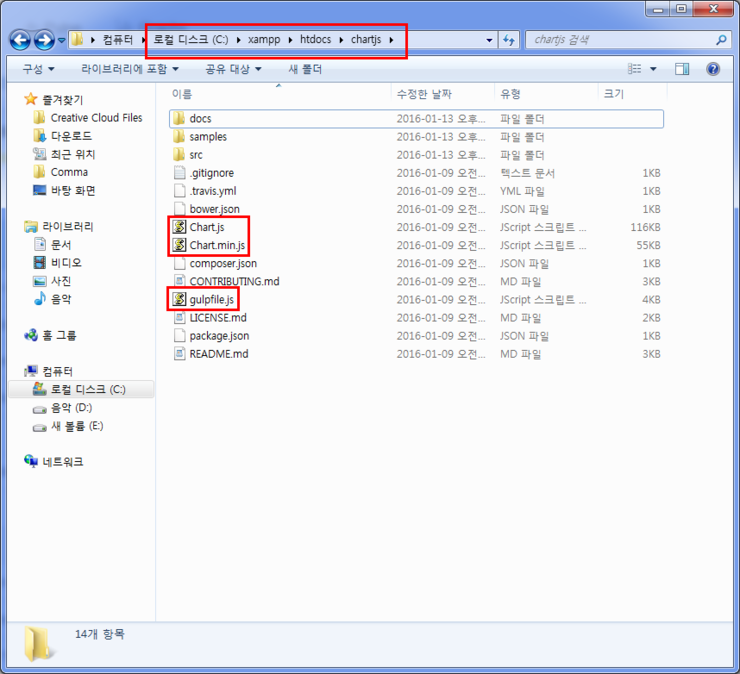
4. 여기서 js파일이 중요하고 나머지는 신경 안쓰셔도 무방합니다.
(chart.min.js는 chart.js의 코드 여백을 없앤것으로 파일용량을 압축한것으로 기능상으로는 똑같이 동작됩니다)

5. samples 폴더에 있는 예제들의 파일경로를 확인하고 테스트 해보겠습니다.

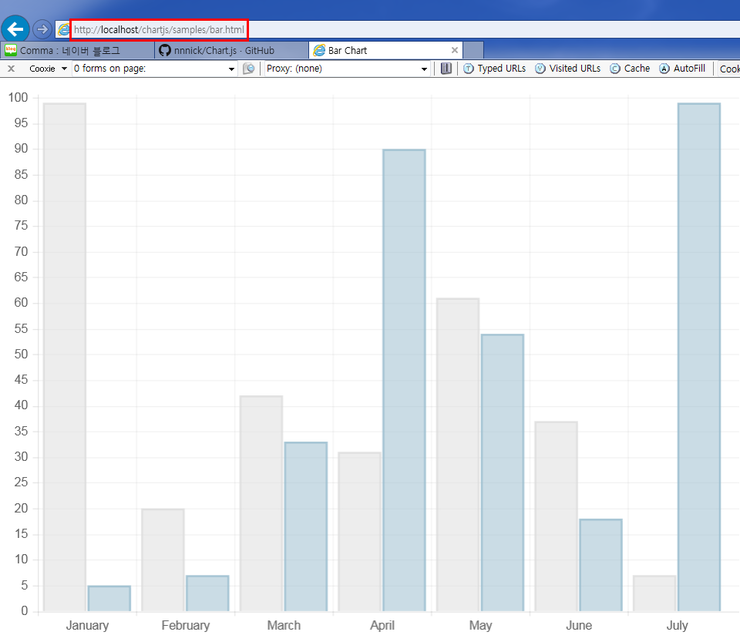
6. 보다시피 localhost/chartjs/samples/bar.html 예제가 실행됨을 알 수 있습니다.

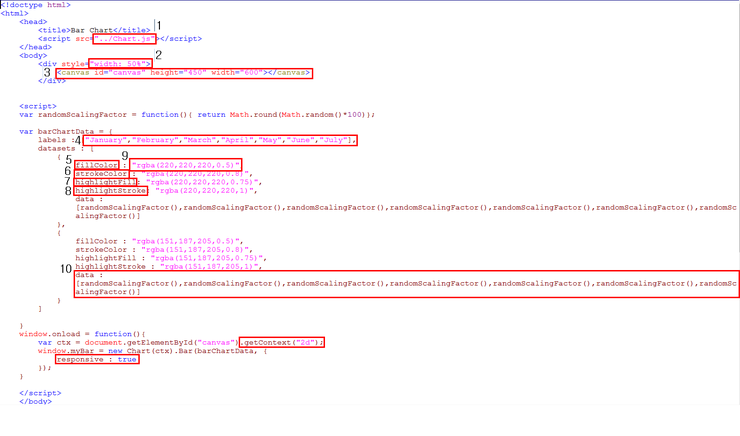
한번 소스를 분석해보겠습니다.
1. 상위 폴더에 있는 Chart.js를 포함
2. 웹페이지 가로 길이의 50%를 div태그로 잡음
3. 높이 450, 가로 600으로 차트 생성
4. 차트 하단에 명칭 기입
5. 색을 채움
6. 차트 테두리색
7. 커서를 차트에 갖다 댔을때 색을 채움
8. 커서를 차트에 갖다 댔을때 차트 테두리색
9. RGB(Red, Green, Blue) 계열로 색을 주고 a는 투명도(0에 가까울 수록 투명도가 낮아짐)
원래 소스의 기능같은 경우 오픈소스의 메뉴얼이나 레퍼런스를 봐야하지만 단어등으로 추측하여 적어봤습니다.
(실제로 코드를 많이 보다 보면 대략 어떠한 코드인지 감이 옵니다)
3.참고자료
1. http://uashadow.tistory.com/9
2. http://touchsoul.tistory.com/86
3. [Charts] Javascript Chart & Visualization Frameworks, UI Builder
http://mobicon.tistory.com/311
4. chart.js
'Language > Java Script' 카테고리의 다른 글
| JSON to CSV or EXCEL (0) | 2017.09.03 |
|---|---|
| 자바스크립트 값 꺼내기 (0) | 2017.05.29 |
| 네이버 스마트에디터 (0) | 2017.02.09 |
| String 형을 json 형태로 형변환 (0) | 2017.02.09 |
| JavaScript문자열 startsWith () 메서드 (0) | 2016.12.28 |